Baca Juga
Cara Blog Tidak Bisa Dibuka Dengan UC Browser - Seperti yang kita ketahui sekarang ini banyak sekali Publisher dari Blogger yang mengadu peruntungan untuk mendapatkan pundi-pundi uang sebagai alternative penghasilannya, namun seiring perkembangan teknologi tidak dapat dipungkiri juga bagi pengunjung blog yang merasakan dampaknya saat mengunjungi blog yang berisi informasi yang sedang dibutuhkan. Ada banyak pengunjung blog yang merasa sangat terganggu dengan banyaknya iklan yang tampil di blog yang sedang dikunjunginya sehingga membuat pengunjung pada akhirnya mencari alternative dengan menggunakan atau memasang Plugin Adblocker di browsernya.
Fenomena ini ditangkap sebagai peluang oleh salah satu perusahaan teknologi di China salah satunya adalah UC Browser yang memang sengaja di buat dan dipasarkan dengan memberikan warna berbeda dari kebanyakan browser lainnya seperti Mozila firefox dan Google Chorome dengan sengaja memberikan fasilitas secara default menggunakan Adblocker.
Kabar gembira ini tentunya sangat di sambut baik oleh sebagian pengguna internet, namun ini juga mendapatkan respon yang kurang baik juga dari hampir semua Publisher baik itu Google Adsense maupun publisher lainnya. Karena dengan hadirnya inovasi yang dibuat oleh UC Browser berdampak dengan menurunnya penghasilan dari blog yang sudah terdaftar dan dipasangi iklan karena tadi banyak sekarang ini pengguna internet mulai beralih ke Browser UC terutama pengguna Smart phone agar saat berselancar dan mengunjungi blog tidak terganggu oleh tampilan iklan yang ada sehingga informasi yang dicari dapat sesuai dengan harapan.
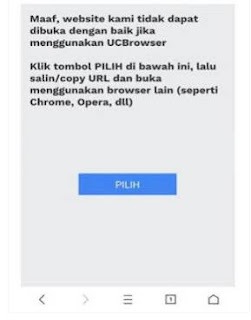
Dipostingan kali ini adalah lanjutan dari postingan sebelumnya yaitu Cara Mengalihkan Pengunjung Blog Melalui UC Browser ke Google Chrome, dipostingan lanjutan ini akan kita bahas cara yang lebih Extrem lagi yaitu dengan menutup akses untuk pengunjung yang berasal dari UC Browser dan terdapat notifikasi untuk melanjutkan dengan menggunakan Browser lain dengan cara di copy paste alamat url yang dituju.
Langkah Pertama Blog Tidak Bisa Dibuka Dengan UC Browser
Silahkan sobat salin kode CSS dibawah ini lalu letakkan di atas kode </style>.
#gaboleh h3{margin:15px}
#gaboleh input{border:none;outline:none;background:#fff;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box;width:100%;padding:10px 0;text-align:center}
#gaboleh .js-copy-btn{width:50%;height:40px;line-height:40px;text-align:center;margin:15px auto 0;background:#4285f4;color:#fff;outline:none;border:none;display:block}Langkah Ke Dua
Silahkan salin kode Javascript dibawah ini lalu letakkan di atas kode .
<b:if cond='data:blog.isMobileRequest == "true"'>
<p id='gaboleh'/>
<script type='text/javascript'>
//<![CDATA[
var cari = navigator.userAgent;
var dapet = cari.search("UCBrowser");
if(dapet>1) {
var strs=document.URL;
var urlnya= strs.replace("http://", "");
var strings='<meta name="viewport" content="width=device-width, initial-scale=1.0"><h3><p>Maaf, website kami tidak dapat dibuka dengan baik jika menggunakan UCBrowser<br/><br/>Klik tombol PILIH di bawah ini, lalu salin/copy URL dan buka menggunakan browser lain (seperti Chrome, Opera, dll)</p><br/><br/><input type="text" class="teks" value="'+ document.URL +'" size="50"/><br/> <button class="js-copy-btn">PILIH</button><br/></h3>';
document.getElementById("gaboleh").innerHTML = strings;
var copyTextareaBtn = document.querySelector('.js-copy-btn');
copyTextareaBtn.addEventListener('click', function(event) {
var copyTextarea = document.querySelector('.teks');
//copyTextarea.select();
copyTextarea.selectionStart=0;
copyTextarea.selectionEnd=copyTextarea.value.length;
try {
var successful = document.execCommand('copy');
var msg = successful ? 'successful' : 'unsuccessful';
console.log('Copying text command was ' + msg);
} catch (err) {
console.log('Oops, unable to copy');
}
});
exit();
}
function exit( status ) {
// http://kevin.vanzonneveld.net
// + original by: Brett Zamir (http://brettz9.blogspot.com)
// + input by: Paul
// + bugfixed by: Hyam Singer (http://www.impact-computing.com/)
// + improved by: Philip Peterson
// + bugfixed by: Brett Zamir (http://brettz9.blogspot.com)
// + bugfixed by: ferdyade (http://www.dibalikseo.com)
// % note 1: Should be considered expirimental. Please comment on this function.
// * example 1: exit();
// * returns 1: null
var i;
if (typeof status === 'string') {
alert(status);
}
window.addEventListener('error', function (e) {e.preventDefault();e.stopPropagation();}, false);
var handlers = [
'cut',
'beforeunload', 'blur', 'change', 'contextmenu', 'focus', 'keydown', 'keypress', 'keyup', 'mousedown', 'mousemove', 'mouseout', 'mouseover', 'mouseup', 'resize', 'scroll',
'DOMNodeInserted', 'DOMNodeRemoved', 'DOMNodeRemovedFromDocument', 'DOMNodeInsertedIntoDocument', 'DOMAttrModified', 'DOMCharacterDataModified', 'DOMElementNameChanged', 'DOMAttributeNameChanged', 'DOMActivate', 'DOMFocusIn', 'DOMFocusOut', 'online', 'offline', 'textInput',
'abort', 'close', 'dragdrop', 'load', 'paint', 'reset', 'submit', 'unload'
];
function stopPropagation (e) {
e.stopPropagation();
// e.preventDefault(); // Stop for the form controls, etc., too?
}
for (i=0; i < handlers.length; i++) {
window.addEventListener(handlers[i], function (e) {stopPropagation(e);}, true);
}
if (window.stop) {
window.stop();
}
throw '';
}
//]]>
</script>
</b:if>Perhatikan cara penerapan kodenya sebagai catatan Cara ini hanya bisa tampil khusus untuk pengunjung yang berasal dari mobile smart phone untuk pengunjung yang berasal dari Desktop akan dibahas pada Postingan selanjutnya, dan Selesai semoga bermanfaat.



EmoticonEmoticon